Nếu mới bắt đầu học JavaScript, bạn có thể đã nghe nói về DOM. Nhưng chính xác DOM là gì? Trong bài viết này, tôi sẽ giải thích khái niệm của DOM và cung cấp một số ví dụ về mã JavaScript.
Danh Mục Bài Viết
Giới thiệu về DOM

Mô hình Đối tượng Tài liệu ( DOM ) biểu diễn dữ liệu của các đối tượng bao gồm cấu trúc và nội dung của tài liệu trên web. Bài viết sau sẽ giới thiệu DOM, xem xét cách DOM đại diện cho một tài liệu HTML trong bộ nhớ và hướng dẫn sử dụng các API giúp sáng tạo nội dung web và ứng dụng.
DOM là gì?
Mô hình Đối tượng Tài liệu (DOM) là một mô hình lập trình cho các tài liệu web. Nó cho phép trang các quyền chạy các chương trình có thể thay đổi cấu trúc, kiểu và nội dung của tài liệu.
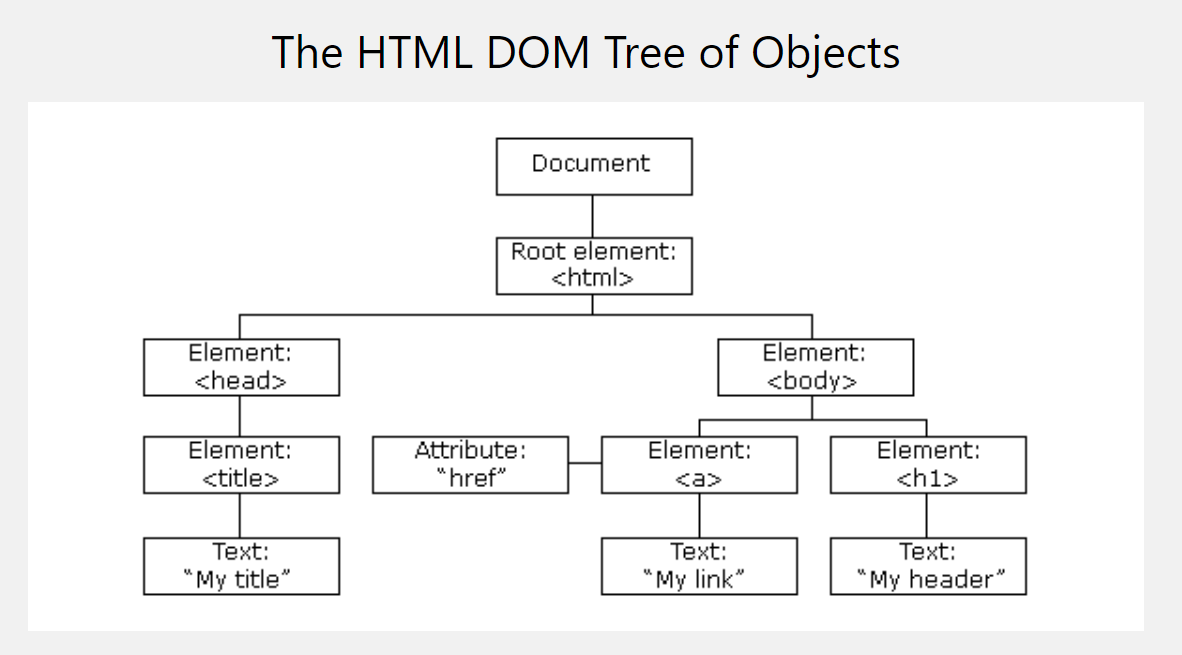
DOM đại diện cho tài liệu dưới dạng các nút và đối tượng; theo cách đó, các ngôn ngữ lập trình có thể tương tác với trang.

DOM chỉ cho phép truy cập tài liệu chuẩn W3C (World Wide Web Consortium):
“Mô hình Đối tượng Tài liệu W3C (DOM) là một mô hình ngôn ngữ trung lập cho phép chạy các chương trình và tập lệnh truy cập động và cập nhật nội dung, cấu trúc và kiểu của tài liệu.”
Có 3 loại mô hình DOM theo quy chuẩn W3C khác nhau:
- Core DOM – Mô hình quy chuẩn cho tất cả các loại tài liệu.
- DOM XML – Mô hình quy chuẩn cho nhóm tài liệu XML
- HTML DOM – Mô hình quy chuẩn cho nhóm tài liệu HTML.
DOM được dựa trên sự kết hợp hoạt động của nhiều API . DOM cốt lõi xác định các thực thể mô tả bất kỳ tài liệu nào và các đối tượng bên trong nó.
Điều này được mở rộng khi cần thiết bởi các API khác để thêm các tính năng và khả năng mới vào DOM.
Ví dụ: API HTML DOM bổ sung hỗ trợ đại diện cho các tài liệu HTML vào DOM chính và API SVG thêm hỗ trợ cho việc đại diện cho các tài liệu SVG.
DOM HTML là gì?
Trang web là một tài liệu có thể được hiển thị trong cửa sổ trình duyệt hoặc dưới dạng nguồn HTML. Trong cả hai trường hợp, nó là cùng một tài liệu nhưng biểu diễn Mô hình Đối tượng Tài liệu (DOM) cho phép nó được thao tác. Là một đại diện hướng đối tượng của trang web, nó có thể được sửa đổi bằng ngôn ngữ kịch bản như JavaScript.

HTML DOM là một mô hình đối tượng và giao diện quy chuẩn lập trình cho HTML. Nó định nghĩa:
- Các phần tử HTML dưới dạng thành phần.
- Toàn bộ các thuộc tính của phần tử HTML
- Những phương pháp để truy cập toàn bộ các phần tử HTML
- Những mục tiêu vạch ra cho tất cả các phần tử HTML
Nói cách khác: HTML DOM là một quy chuẩn cho cách lấy, thay đổi, thêm hoặc bớt các phần tử HTML.
DOM và JavaScript

DOM không phải là một ngôn ngữ lập trình, nhưng nếu không có nó, JavaScript sẽ không có bất kỳ định nghĩa hoặc khái niệm nào về các trang web, tài liệu HTML, tài liệu SVG và các bộ phận thành phần của chúng.
Toàn bộ tài liệu, phần đầu, các bảng trong tài liệu, tiêu đề bảng, văn bản trong ô bảng và tất cả các phần tử khác trong tài liệu là các phần của mô hình đối tượng tài liệu cho tài liệu đó. Tất cả chúng đều có thể được truy cập và thao tác bằng DOM và ngôn ngữ kịch bản như JavaScript.
DOM không phải là một phần của ngôn ngữ lập trình JavaScript, mà thay vào đó là một API Web được sử dụng để xây dựng các trang web. JavaScript cũng có thể được sử dụng trong các ngữ cảnh khác.
Ví dụ: Node.js chạy các chương trình JavaScript trên máy tính, nhưng cung cấp một bộ API khác và API DOM không phải là một phần cốt lõi của thời gian chạy Node.js.

DOM được thiết kế để hoạt động độc lập với bất kỳ ngôn ngữ lập trình cụ thể nào, làm cho biểu diễn cấu trúc của tài liệu có sẵn từ một API nhất quán duy nhất.
Ngay cả khi hầu hết các nhà phát triển web sẽ chỉ sử dụng DOM thông qua JavaScript, việc triển khai DOM có thể được xây dựng cho bất kỳ ngôn ngữ nào.
Truy cập DOM

Bạn không phải làm bất cứ điều gì đặc biệt để bắt đầu sử dụng DOM. Chỉ cần sử dụng API trực tiếp trong JavaScript từ bên trong cái được gọi là tập lệnh , một chương trình do trình duyệt chạy.
Khi bạn tạo một tập lệnh, cho dù nội dòng trong một <script> phần tử hay được bao gồm trong trang web, bạn có thể bắt đầu sử dụng ngay API cho các đối tượng document hoặc window để thao tác chính tài liệu hoặc bất kỳ phần tử nào trong số các phần tử khác nhau trong trang web (các phần tử con của tài liệu). Lập trình DOM của bạn có thể đơn giản như ví dụ sau, hiển thị thông báo trên bảng điều khiển bằng cách sử dụng hàm console.log():
Vì thông thường không nên trộn cấu trúc của trang (được viết bằng HTML) và thao tác của DOM (được viết bằng JavaScript), các phần JavaScript sẽ được nhóm lại với nhau tại đây và được tách biệt khỏi HTML.
Ví dụ: hàm sau tạo một phần tử mới <h1>, thêm văn bản vào phần tử đó, sau đó thêm nó vào cây cho tài liệu:
Các kiểu dữ liệu cơ bản

JavaScript mô tả các đối tượng và loại khác nhau bằng các thuật ngữ đơn giản. Nhưng có một số kiểu dữ liệu khác nhau đang được truyền xung quanh API mà bạn nên biết.
Document
Khi một thành phần trả về một đối tượng có kiểu document (ví dụ: tính sở hữu của một phần tử trả về tài liệu của nó), thì thành phần này chính là tài liệu gốc.
Node
Mọi thành phần nằm trong tài liệu đều là một nút nào đó. Trong tài liệu HTML, một thành phần có thể là một nút phần tử nhưng cũng có thể là một nút văn bản hoặc nút thuộc tính.
Element
Nó đề cập đến một phần tử hoặc một nút thuộc loại element được trả về bởi một thành viên của API DOM.
Trong tài liệu HTML, các phần tử được nâng cao hơn nữa bởi HTMLElement giao diện của HTML DOM API cũng như các giao diện khác mô tả khả năng của các element cụ thể (ví dụ: HTMLTableElement: <table>phần tử).
NodeList
NoteList là một danh sách các element. Các mục trongNodeList chỉ được truy cập theo một trong hai cách:
- list.item (1)
- danh sách [1]
Hai cách này tương đương nhau. Đầu tiên, item() là phương thức đơn trên NodeList. Cách sau sử dụng cú pháp mảng điển hình để tìm nạp mục thứ hai trong danh sách.
Attr
Khi một thuộc tính thành phần được trả về (ví dụ: theo phương thức createAttribute()), nó là một thành phần tham chiếu hiển thị một giao diện đặc biệt (mặc dù nhỏ) cho các thuộc tính. Thuộc tính là các nút trong DOM giống như các phần tử, mặc dù bạn có thể hiếm khi sử dụng chúng như vậy.
NamedNodeMap
NamedNodeMap giống như một bản đồ, nhưng các mục được truy cập theo tên hoặc chỉ mục, mặc dù trường hợp thứ hai này chỉ đơn thuần là thuận tiện cho việc liệt kê, vì chúng không có thứ tự cụ thể trong danh sách. NamedNodeMap có một phương thức item() cho mục đích này và bạn cũng có thể thêm và xóa các mục khỏi NamedNodeMap.
Lưu ý: Bởi vì phần lớn mã sử dụng DOM xoay quanh việc thao tác các tài liệu HTML, nên thông thường người ta gọi các nút trong DOM là các phần tử , mặc dù nói một cách chính xác thì không phải mọi nút đều là một phần tử.
Ngoài ra còn có một số quy định thuật ngữ phổ biến cần ghi nhớ. Ví dụ, người ta thường gọi bất kỳ nút Attr nào dưới dạng một thuộc tính và đề cập đến một danh sách các nút DOM dưới dạng NodeList. Bạn sẽ thấy các quy định này và một số khác sẽ được giới thiệu và sử dụng trong suốt quá trình.
Giao diện DOM

Sau đây là chi tiết về thành phần và những thao tác thực tế bạn có thể sử dụng cho hệ thống phân cấp DOM.
Nhưng mối quan hệ giữa các thành phần và giao diện mà chúng triển khai trong DOM có thể gây nhầm lẫn, và chúng tôi sẽ phần này cố gắng làm rõ về các giao diện thực tế trong DOM và cách chúng được tạo.
Giao diện và thành phần
Nhiều thành phần được mượn từ một số giao diện khác nhau.
Thành phần Table, ví dụ, triển khai một giao diện HTMLTableElement chuyên biệt, bao gồm các phương thức như createCaptionvà insertRow. Nhưng vì nó cũng là một phần tử HTML, nên Table hiển thị giao diện Element.
Cuối cùng, tương tự như phần tử HTML, theo như DOM, là một nút trong cây các nút tạo nên mô hình thành phần cho một trang HTML hoặc XML, thành phần bảng cũng triển khai giao diện Node cơ bản hơn, từ đó dẫn xuất Element.
Khi bạn nhận được một tham chiếu đến một Table, như trong ví dụ sau, bạn thường sử dụng cả ba giao diện này thay thế cho nhau trên thành phần mà có thể không biết.
Giao diện cốt lõi trong DOM
Phần này liệt kê một số giao diện được sử dụng phổ biến nhất trong DOM. Chúng tôi sẽ không mô tả những gì các API này làm ở đây mà giúp cho bạn hình dung được các loại phương thức và thuộc tính mà bạn sẽ thấy rất thường xuyên khi sử dụng DOM.
Thành phần document và window là các thành phần có giao diện mà bạn thường sử dụng thường xuyên nhất trong lập trình DOM. Nói một cách dễ hiểu, window đại diện cho một cái gì đó giống như trình duyệt, và document là gốc của chính tài liệu.
Element kế thừa từ giao diện chung Node và hai giao diện này cùng nhau cung cấp nhiều phương thức và thuộc tính mà bạn sử dụng trên các phần tử riêng lẻ. Các phần tử này cũng có thể có các giao diện cụ thể để xử lý loại dữ liệu mà các phần tử đó nắm giữ, như trong tableví dụ đối tượng ở phần trước.
Sau đây là danh sách ngắn gọn về các API phổ biến trong tập lệnh trang web và XML bằng cách sử dụng DOM.
- document.querySelector(selector)
- document.querySelectorAll(name)
- document.createElement(name)
- parentNode.appendChild(node)
- element.innerHTML
- element.style.left
- element.setAttribute()
- element.getAttribute()
- element.addEventListener()
- window.content
- GlobalEventHandlers/onload
- window.scrollTo()
Minh họa cách sử dụng DOM DocumentAPI

Ví dụ đơn giản sau minh họa việc sử dụng DOM DocumentAPI cụ thể, nó mô tả quy trình sử dụng thân thuộc tính của DocumentAPI để thay đổi:
- Màu văn bản của tài liệu
- Màu nền của tài liệu
- Màu liên kết của tài liệu (nghĩa là màu của bất kỳ liên kết siêu văn bản nào ở bất kỳ đâu trong tài liệu)
Thông qua bài viết chúng ta đã cùng nhau tìm hiểu các khái niệm cơ bản về DOM và cách thao tác với nó trên nền tảng JavaScript, từ đó đưa ra một câu trả lời hoàn chỉnh cho câu hỏi DOM là gì? Chúng tôi hy vọng bạn thích bài viết này và chúc bạn thành công trên hành trình ứng dụng JavaScript vào công việc thực tế của mình.