Bạn đang xem bài viết Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook tại Mas.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
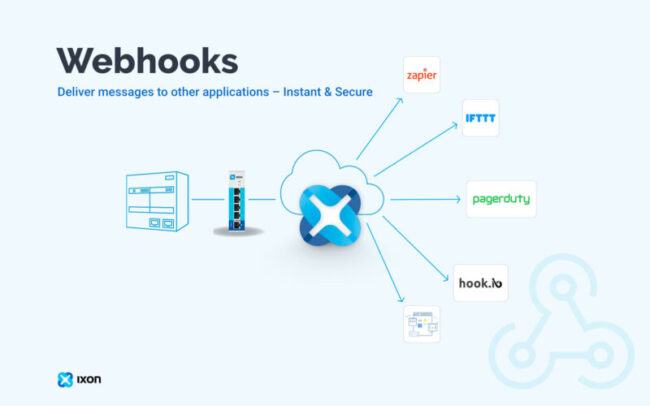
Webhook đã trở thành một khái niệm quan trọng trong lĩnh vực phát triển ứng dụng web và giao tiếp giữa các hệ thống. Webhook có vai trò hỗ trợ việc truyền thông tin thời gian thực từ một ứng dụng hoặc dịch vụ đến một ứng dụng hoặc dịch vụ khác thông qua HTTP. Điều này giúp tạo ra một phương pháp liên kết động giữa các hệ thống, cho phép chúng có thể chia sẻ dữ liệu và gửi thông báo tức thì.
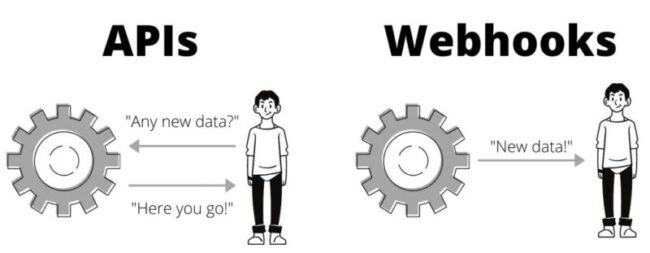
Webhook hoạt động theo kiểu “push”, nghĩa là khi có sự kiện mới xảy ra trong ứng dụng gốc, thông tin về sự kiện này sẽ tự động được gửi tới ứng dụng hoặc dịch vụ khác mà webhook đang liên kết tới. Điều này giúp cho việc truyền thông tin trở nên linh hoạt và nhanh chóng, mà không cần phải dựa vào việc liên tục kiểm tra API.
Việc sử dụng webhook đem lại nhiều lợi ích cho việc phát triển ứng dụng và giao tiếp giữa các hệ thống. Nó rất phổ biến trong các ứng dụng như chatbot, tự động hóa công việc, tích hợp với dịch vụ bên ngoài và nhiều ứng dụng khác.
Để hiểu rõ hơn về webhook và cách sử dụng nó, ta cần nắm vững những kiến thức cơ bản. Bài viết này sẽ tổng hợp những kiến thức cơ bản về webhook, bao gồm cách hoạt động, cách cấu hình, cách sử dụng và phân tích một số ví dụ về ứng dụng của webhook trong thực tế.
Hiện tại nhiều lập trình viên sử dụng webhook để ứng dụng trong event (sự kiện)? Vậy webhook là gì? Khi nào nên sử dụng webhook? Cùng Mas.edu.vn tìm hiểu về webhook rõ hơn trong bài viết dưới đây sẽ cung cấp thông tin đầy đủ và chi tiết để nắm được các khái niệm, ví dụ về webhook dễ dàng hơn.
Danh Mục Bài Viết
Webhook là gì?
Webhook là gì?
Webhook là một công nghệ tiện dụng trong việc triển khai các phản ứng sự kiện (event) trên website của bạn. Webhook cung cấp một giải pháp giúp ứng dụng server-side thông báo cho ứng dụng phía client-side khi có sự kiện phát sinh đã xảy ra trên máy chủ (event reaction).
Cũng chính vì vậy, ứng dụng client-side sẽ không cần phải liên tục hỏi hoặc check với ứng dụng server-side.

Ví dụ webhook là gì?
Ví dụ như khi bạn tạo mới một đơn hàng, khách hàng; webhook sẽ giúp các hệ thống khác có thể chủ động lấy thông tin từ CRM khi có dữ liệu phát sinh.
Một ví dụ khác: Bạn đã sử dụng API để tạo một ứng dụng theo dõi thời điểm khách hàng đến nhà hàng của bạn. Nhờ nó mà bạn có thể chào hỏi khách hàng bằng đúng tên của họ và cung cấp đồ uống miễn phí khi họ nhận bàn nếu bạn muốn.
Khi nào nên sử dụng webhook?
Sử dụng webhook khi ứng dụng phía khách hàng phải liên tục thăm dò ứng dụng phía máy chủ để kiểm tra các sự kiện mới. Ứng dụng phía máy chủ sẽ gọi ứng dụng phía khách hàng (bằng cách gọi URL webhook từ khách hàng cung cấp) bất cứ khi nào phía máy chủ có thông tin nào mới để báo cáo cho khách hàng.

Đôi lúc webhook cũng được gọi là Reverse APIs vì trước đó bạn phải thiết kế API cho webhook sử dụng. Webhook sẽ gửi một HTTP request đến ứng dụng của bạn (thường bằng POST) và bạn sẽ xử lý vấn đề như thế nào.
Các chức năng được hỗ trợ của webhook là gì?
Hiện nay thì có 4 chức năng được hỗ trợ của webhook mà bạn cần biết là:
- Thêm mới khách hàng
- Thêm mới đơn hàng
- Thêm mới sản phẩm
- Duyệt đơn hàng
Webhook là cuộc gọi lại do người dùng định nghĩa thực hiện bằng HTTP. Webhook thường được kích hoạt bởi một số sự kiện, chẳng hạn như là đẩy mã vào kho lưu trữ hoặc bình luận được đăng lên blog.
Khi sự kiện đó xảy ra, trang nguồn sẽ tạo một yêu cầu HTTP tới URL được định cấu hình cho webhook. Người dùng có thể định cấu hình chúng để gây ra các sự kiện trên một trang web để gọi hành vi trên một trang web khác.

Lưu ý khi tạo người tiêu dùng webhook
Các bạn lưu ý 2 điều khi tạo người tiêu dùng webhook:
Webhook cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi yêu cầu
Nó có nghĩa là nếu ứng dụng của bạn bị lỗi thì dữ liệu có thể bị mất. Nhiều webhook sẽ chú ý đến phản hồi và gửi lại yêu cầu nếu ứng dụng bị lỗi.
Trường hợp khác là ứng dụng của bạn xử lý yêu cầu mà vẫn bị lỗi thì có thể dữ liệu bị trùng lặp trong ứng dụng của bạn. Do vậy bạn nên cần hiểu cách nhà cung cấp webhook của bạn xử lý các phản hồi để bạn có thể chuẩn bị cho trường hợp lỗi xảy ra trong ứng dụng.
Webhook có thể thực hiện rất nhiều yêu cầu
Nếu như nhà cung cấp có nhiều sự kiện, nhiều yêu cầu liên tục gửi đến khách hàng có thể dẫn đến DDoSing.
Qua bài viết trên chắc hẳn các bạn biết webhook là gì rồi đúng không? Các lập trình viên đã ứng dụng vào cập nhật các event (sự kiện) trong thời gian thực cho phép website tự động thông báo và gửi dữ liệu tự động từ một event nào đó trên website. Chẳng hạn như form đăng kí từ khách hàng, mua hàng, comment hay gửi mail hỗ trợ.
Qua bài viết trên chăc hẳn các bạn đã hiểu được webhoook là gì rồi đúng không? Vậy bạn nào đã dùng qua webhook rồi thì cho Mas.edu.vn một ít review trong phần comment nhé!
Trong bài viết này, chúng ta đã tìm hiểu về khái niệm và các kiến thức cơ bản về webhook.
Webhook là một công nghệ cho phép ứng dụng web gửi thông tin tự động đến các ứng dụng hoặc dịch vụ khác. Thay vì phải thực hiện việc kiểm tra thường xuyên để lấy dữ liệu mới, webhook cho phép các ứng dụng nhận thông báo ngay lập tức khi có sự kiện mới xảy ra. Điều này tối ưu hóa hiệu suất và tăng tính tương tác giữa các ứng dụng và dịch vụ.
Chúng ta cũng đã tìm hiểu về các thành phần cơ bản của webhook. Gửi thông điệp là trọng tâm của webhook, thông điệp này chứa các thông tin cần thiết và được gửi đến một URL xác định. Webhook receiver (bên nhận) sẽ lắng nghe tại URL đó và xử lý thông điệp khi nhận được.
Để sử dụng webhook, chúng ta cần cấu hình webhook sender (bên gửi) và webhook receiver. Trong trường hợp bên gửi, chúng ta cần thiết lập các thông tin như URL đích, loại thông điệp, và bất kỳ thông tin bổ sung nào cần thiết. Với bên nhận, chúng ta cần có một ứng dụng hoặc dịch vụ có thể lắng nghe và xử lý thông điệp dựa trên yêu cầu.
Cuối cùng, chúng ta đã tìm hiểu về các ứng dụng thực tế của webhook. Webhook có thể được sử dụng trong nhiều lĩnh vực, từ việc cung cấp thông báo cho người dùng, tích hợp với các dịch vụ bên thứ ba, đến theo dõi và xử lý sự kiện từ các nguồn dữ liệu khác nhau.
Tổng kết lại, webhook là một công nghệ mạnh mẽ cho phép gửi và nhận thông tin tự động giữa các ứng dụng và dịch vụ. Việc hiểu và áp dụng kiến thức cơ bản về webhook sẽ giúp chúng ta tận dụng tối đa tiềm năng của nó trong việc tăng cường tính tương tác và hiệu suất của các ứng dụng web.
Cảm ơn bạn đã xem bài viết Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook tại Mas.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Từ Khoá Liên Quan:
1. Webhook
2. API
3. HTTP
4. POST
5. Callback
6. Event-driven
7. Payload
8. JSON
9. URL
10. Server
11. Client
12. Notification
13. Integration
14. Authentication
15. Third-party